So I’m working on a .NET Web app at work where I’m utilizing CSS and my Collapsable Panel control. The CSS that I’m applying is a border surrounding the entire page content via a DIV tag. The problem that I’m experiencing is a redraw problem with FireFox…great!
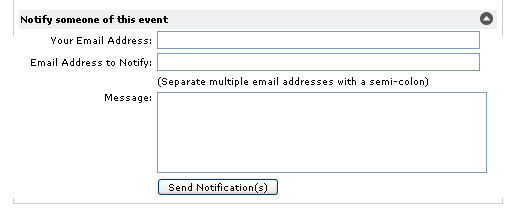
Here’s a shot right after it has been expanded:

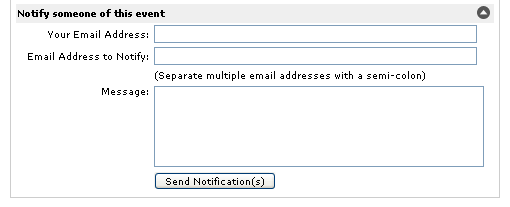
Here’s a shot after I “touch” FireFox (ie, I set focus to a textbox):

Note, no refresh of the page has been done, and it is merely a redraw bug in FireFox. Internet Explorer 6 works as expected. Sometimes FireFox is better than IE, but issues like this make me wonder why I use FireFox for better “support” of web standards. Note, I put support in quotes because FireFox actually does abide by web standards, whereas IE has created their own. Its just the small things that irk me…
Update: I’ve started a thread over at the FireFox forums, if you have any ideas or suggestions, post em there.
040d7805-9605-46ca-bf20-d4e70f7d482b|0|.0